SBS뉴스 페이스북 페이지 퍼가기...
SBS뉴스 페이지를 퍼가 보자....
언론사들이 페이지를 퍼가서 자신들의 웹에 달면 도움이 될까?
페이스북 디자인을 좀 우리 스타일과 어울리게 바꿀 방법은 없을까?
그냥 끄적끄적...
타입 1
타입 2
'Web Tech' 카테고리의 다른 글
| 페이스 북 URL 공유 캐시 지우기.. (0) | 2011.05.02 |
|---|---|
| IE9 점프 리스트 사용하기... (0) | 2011.04.11 |
| W3C HTML Validator (0) | 2009.12.01 |
사이트 속도 개선 - PNG 최적화 하기
한국 사람들은 사이트가 5초가 지나도록 열리지 않으면 닫는다고 하는데...
요즘에는 모바일에도 그 규칙은 적용되나 보다.
하여 모바일 사이트를 빠르게 하기 위해서 여러가지 방안을 찾고 있는데...
그중에 가장 큰 이슈가 역시...
이미지더라.. PC에서는 대형 이미지를 쓰고...
모바일에서는 작은 이미지를 쓰고.. 할 수도 있긴 한데...
그럼 큰 모바일 디스플레이에서는?.... 쩝...
어쨋든.. 일단 있는 이미지부터 최적화 해서 쓰자라는 결론에 도달한다.
하여 공통 요소로 많이 쓰는 PNG부터 최적화 해보고자 한다.
| optipng | 무손실 PNG 최적화 |
optipng 안타깝지만 이 녀석은...64비트 윈도우용 바이너리가 없다.
물론 소스 받아서 조건 맞춰서 컴파일 하면 되겠지만... 귀찮다.
http://optipng.sourceforge.net/pngtech/optipng.html
무손실 PNG 압축 프로그램은 아래와 같은데...
무손실 PNG라는게... 일종의 압축 알고리즘을 개선(ZIP->7ZIP?)하는 것으로 보인다.
pngrewrite by Jason Summers, available at http://www.pobox.com/~jason1/pngrewrite, is an open-source program that performs lossless image reductions. It works best in conjunction with pngcrush (see below); the user should run pngcrush afterpngrewrite.
pngcrush by Glenn Randers-Pehrson, available at http://pmt.sourceforge.net/pngcrush, is an open-source program that iterates over PNG filters and zlib (Deflate) parameters, compresses the image repeatedly using each parameter configuration, and chooses the configuration that yields the smallest compressed (IDAT) output. At the user's option, the program can explore few (below 10) or many (a brute-force traversal over more than 100) configurations. The method of selecting the parameters for "few" trials is particularly effective, and the use of a brute-force traversal is generally not recommended.
In addition, pngcrush offers a multitude of extra features, such as recovery of erroneous PNG files (e.g. files containing bad CRCs), and chunk-level editing of PNG meta-data.
OptiPNG by Cosmin Truţa, available at http://www.cs.toronto.edu/pngtech/optipng, is a newer open-source program, inspired from pngcrush, but designed to be more flexible and to run faster. Unlike pngcrush, OptiPNG performs the trials entirely in memory, and writes only the final output file on the disk. Moreover, it offers multiple optimization presets to the user, who can choose among a range of options from "very few trials" to "very many trials" (in contrast to the coarser "smart vs. brute" option offered by pngcrush).
AdvanceCOMP by Andrea Mazzoleni is a set of tools for optimizing ZIP/GZIP, PNG and MNG files, based on the powerful 7-Zip deflation engine. The name of the PNG optimization tool is AdvPNG. At the time of this writing, AdvPNG does not perform image reductions, so the use of pngrewrite or OptiPNG prior to optimiziation may be necessary. However, given the effectivenes of 7-Zip deflation, AdvanceCOMP is a powerful contender.
The AdvanceCOMP tool set is a part of the AdvanceMAME project, available at http://advancemame.sourceforge.net.
PNGOut by Ken Silverman, available at http://advsys.net/ken/utils.htm, is a freely-available compiled program (no source code), running on Windows and Linux. According to our tests, the compression ratio achieved by PNGOut is comparable to that of AdvPNG. Unfortunately, due to the lack of information, we cannot say much about this tool.
이 중 익숙한 녀석이 하나 보인다. AdvanceCOMP
옛날에 PNG를 주로 사용하던 실버라이트 개발 할때부터 잘 써온 툴!!
ADVPNG 바이너리를 구글에 검색하니.. 아래의 GITHUB 주소가 보인다.
https://github.com/colorhook/node-advpng
https://github.com/colorhook/node-advpng/archive/master.zip
바로 다운로드
윈도우가 32비트면 32bit \vendor\win\x86\advpng.exe를
64비트면 \vendor\win\x64\advpng.exe를 이용하세요.
사용법은 도스 명령어이니..
advpng -z -4 대상파일
156535 Byte를 113737 Byte로 32KByte를 무손실로 최적화 !!
'Web Tech > JavaScript,XML' 카테고리의 다른 글
| 티스토리에... D-Day 카운터 달기.. (0) | 2011.04.11 |
|---|---|
| AJAX 관련글 2008-03-12 (0) | 2008.03.12 |
| Prototype.js (0) | 2008.03.12 |
크롬 42버전에 실버라이트/인터넷 뱅킹 등 NPAPI가 차단되었을때...
금일 문득 크롬을 업데이트 했더니...
NPAPI라는 기능을 크롬이 차단해버렸다.
오랜 친구 NPAPI에게 이제 작별인사를 합시다(번역글)
역시 차단을 직접 당하니... 당황스럽긴 하다...
우리나라의 대표적인 플러그인은 실버라이트와 인터넷 뱅킹들이 아닐까 생각되는데.
예를들면 SBS,KBS,MBC의 방송사들의 과거 동영상 보기 라던지.... EBS 다시 보기 페이지...
(EBS 다시 보기 페이지는 안내 공지사항이 있다.)
넷플릭스, 네이버 고화질 서비스 뷰어 등이 차단되었다.
인터넷 뱅킹 차단으로.. 기사도 보인다.
http://search.naver.com/
일단 MS와 인터넷 뱅킹사들이 언제 대응할지 모르겠지만...
MS 포럼에도 15일부터 이런 문제가 있다는 글이 보인다.
일단 임시로 허용을 해보자면...
주소창에 이것을 집어넣고... chrome://flags/#enable-npapi
크롬 다시 시작
RIA가 모든 웹 세상을 바꿀 것 같은 때가 있었는데...
실버라이트의 신세가 구글 브라우저에 차단되는 신세까지 되었다.
쩝 다음은 CPU 리소스를 그다음으로 많이 잡아 먹는 플래시일까?
'Web Tech > Silverlight' 카테고리의 다른 글
| MAC OS 에서 SBS라디오/TV 시청하기 (0) | 2011.08.12 |
|---|---|
| 실버라이트 4 프로파일링이 되는 VS 버전 (0) | 2010.11.25 |
| 자바스크립트와 실버라이트 상호작용 (0) | 2010.02.08 |
| Silverlight SDK 설치하고 MSDN에 설정하는법 (0) | 2008.11.13 |
| Sliverlight Get Start Install <2008.11.12> (0) | 2008.11.12 |
MAC OS 에서 SBS라디오/TV 시청하기
MAC에서 컬투의 라디오나 SBS의 실시간 방송을 보는 방법이 없을까… 고민하셨나요?
MAC OS에서 SBS 고릴라3.0 뷰어를 보는 방법을 소개합니다.
먼저 사파리를 띄워서 SBS 고릴라 웹페이지[http://gorealra.sbs.co.kr/g3/web/introduce.jsp]에
접속합니다.
원하는 채널을 선택하면 아래와 같은 창이 뜨네요.
요기에 Mac OS용 실버라이트를 다운로드 합니다.
다운이 완료되면 해당 실버라이트 패키지를 설치합니다.
Microsoft Silverlight 브라우저 플러그인 설치 화면이 나오고...
약관에 동의하면 설치를 시작합니다.
쭉쭉쭉 설치가 되더니…
방송 재생 성공!!
ㅋㅋ 라디오/보는 라디오/TV채널을 지원하네요. 언젠가 케이블 채널도 모두 지원되겠죠?^^
'Web Tech > Silverlight' 카테고리의 다른 글
| 크롬 42버전에 실버라이트/인터넷 뱅킹 등 NPAPI가 차단되었을때... (0) | 2015.04.24 |
|---|---|
| 실버라이트 4 프로파일링이 되는 VS 버전 (0) | 2010.11.25 |
| 자바스크립트와 실버라이트 상호작용 (0) | 2010.02.08 |
| Silverlight SDK 설치하고 MSDN에 설정하는법 (0) | 2008.11.13 |
| Sliverlight Get Start Install <2008.11.12> (0) | 2008.11.12 |
페이스 북 URL 공유 캐시 지우기..
'Web Tech' 카테고리의 다른 글
| SBS뉴스 페이스북 페이지 퍼가기... (0) | 2016.03.29 |
|---|---|
| IE9 점프 리스트 사용하기... (0) | 2011.04.11 |
| W3C HTML Validator (0) | 2009.12.01 |
티스토리에... D-Day 카운터 달기..
뭐 흔하디 흔한... 자바스크립트로 만드는 날짜 계산기지만...(별 어려운 기술도 아니구요.-.-)
하지만 혹시 필요한 사람 있을까? 혹은... 참고 할 사람이 있을까? 하여... 살짝 등록합니다.
(나중에 소스 잘못 리셋해서 내가 다시 쓸 수도 있고...)
<script type="text/javascript">
//<![CDATA[
//2011-04-07 Edit by kunmin00 스크립트
function GetCellDate(year,month,day){
var today = new Date();
var dday = new Date(year,month-1,day);
var days = Math.ceil((today-dday)/24/60/60/1000);
var days = days-1;
return days
}
document.write("<h2><a href='http://wipen.net/576'>결혼</a>한 지 D+" + GetCellDate (2010,10,23) + "일/<a href='http://wipen.net/613' >봉봉이</a>와 만날 날 D" + GetCellDate (2011,11,09) + "일</h2>" ) ;
//]]>
</script>

이렇게 http://wipen.net에 넣었죠.^^ 아빠 블로거로의 한 걸음...
'Web Tech > JavaScript,XML' 카테고리의 다른 글
| 사이트 속도 개선 - PNG 최적화 하기 (0) | 2015.10.02 |
|---|---|
| AJAX 관련글 2008-03-12 (0) | 2008.03.12 |
| Prototype.js (0) | 2008.03.12 |
IE9 점프 리스트 사용하기...
IE9에 추가된 기능 중 점프리스트라는 것이 있어서 블로그 메타테그로 추가해 보았다.
그런데... 뭐 누가 내 블로그 점프리스트를... 작업표시줄에 땡겨 놓을까 라는 생각이 들긴하지만....
어쨌든... 테스트 삼아 걸어본다.
메타테크 소스 등록
<meta name="application-name" content="Skylimit's Blog" />
<meta name="msapplication-task" content="name=하늘높이의 프로그래밍 이야기;action-uri=http://skylimit.pe.kr;icon-uri=http://skylimit.pe.kr/favicon.ico" />
<meta name="msapplication-task" content="name=하늘높이의 일상 속 사진 이야기;action-uri=http://www.wipen.net/;icon-uri=http://www.wipen.net/favicon.ico" />
<meta name="msapplication-task" content="name=Facebook;action-uri=http://www.facebook.com/#!/skylimit7;icon-uri=http://www.facebook.com/favicon.ico" />
<meta name="msapplication-task" content="name=Twitter;action-uri=http://twitter.com/skylimit7;icon-uri=http://twitter.com/favicon.ico" />
<meta name="msapplication-task" content="name=고릴라 3.0;action-uri=http://gorealra.sbs.co.kr;icon-uri=http://gorealra.sbs.co.kr/favicon.ico" />
그리고

IE9에 URL 바에서... URL을 드래그해서 작업표시줄에 갖다 놓으면....
이렇게 다음부터는... Jump List가 생겨난다.. 사내사이트나 인트라넷의 링크가 많다면 좋은 방법일 듯...

참고 문서: http://blogs.msdn.com/b/thebeebs/archive/2010/09/16/how-to-add-ie9-beta-pinning-to-you-website.aspx
'Web Tech' 카테고리의 다른 글
| SBS뉴스 페이스북 페이지 퍼가기... (0) | 2016.03.29 |
|---|---|
| 페이스 북 URL 공유 캐시 지우기.. (0) | 2011.05.02 |
| W3C HTML Validator (0) | 2009.12.01 |
실버라이트 4 프로파일링이 되는 VS 버전
실버라이트 4 프로파일링을 하려고
커맨드 창에 vsperfclrenv를 마구 때려도 없는 파일이라네...
문서를 찾아보니.. Visual Studio Premium 버전부터 되는군요 쩝
http://msdn.microsoft.com/ko-kr/library/z9z62c29.aspx
Visual Studio Ultimate |
Visual Studio Premium |
Visual Studio 2010 Professional |
Visual Studio Express |
|---|---|---|---|

|

|

|
 |
'Web Tech > Silverlight' 카테고리의 다른 글
| 크롬 42버전에 실버라이트/인터넷 뱅킹 등 NPAPI가 차단되었을때... (0) | 2015.04.24 |
|---|---|
| MAC OS 에서 SBS라디오/TV 시청하기 (0) | 2011.08.12 |
| 자바스크립트와 실버라이트 상호작용 (0) | 2010.02.08 |
| Silverlight SDK 설치하고 MSDN에 설정하는법 (0) | 2008.11.13 |
| Sliverlight Get Start Install <2008.11.12> (0) | 2008.11.12 |
자바스크립트와 실버라이트 상호작용
1. 자바스크립트(HTML)->실버라이트
[HTML 부분]
- 스크립트 부분
- <script type="text/javascript" >
- function SendSilverlightPlayer(msg) {
- //실버라이트의 함수를 호출
- var silverlightControl = document.getElementById("silverlightPlayer");
- silverlightControl.Content.SilverlightApp.SendToSilverlight(msg);
- }
- </script>
- Tag 부분(Object 선언 부분)
- <object data="data:application/x-silverlight," type="application/x-silverlight-2" width="100%" height="100%" id="silverlightPlayer">
- <param name="source" value="ClientBin/Test.xap"/>
- <param name="onerror" value="onSilverlightError" />
- <param name="background" value="white" />
- <param name="minRuntimeVersion" value="3.0.40818.0" />
- <param name="autoUpgrade" value="true" />
- <param name="enableGPUAcceleration" value="true"/>
- <a href="http://go.microsoft.com/fwlink/?LinkID=149156&v=3.0.40818.0" style="text-decoration: none;">
- <img src="http://go.microsoft.com/fwlink/?LinkId=108181" alt="Microsoft Silverlight 가져오기" style="border-style: none"/>
- </a>
- </object>
[실버라이트 부분]
- 메인 함수 부분
- public MainPage()
- {
- // 변수를 초기화하는 데 필요합니다.
- InitializeComponent();
- HtmlPage.RegisterScriptableObject("SilverlightApp", this);
- }
- 함수 선언 부분
- [ScriptableMember]
- public void SendToSilverlight(string sMessage)
- {
- // HtmlPage.Window.SetProperty("status", sMessage);
- MessageBox.Show(sMessage);
- }
2.실버라이트->자바스크립트
- 실버라이트 함수 호출 부분
- void btnTest_Click(object sender, RoutedEventArgs e)
- {
- ///HTML Javscript 호출 GetProperty("test")
- ///InvokeSelf(param1,parma2,param3);
- ScriptObject myScriptMethod = (ScriptObject)HtmlPage.Window.GetProperty("TransMessage");
- myScriptMethod.InvokeSelf(txtMessage.Text);
- }
- HTML 부분
- <script type="text/javascript" >
- function TransMessage(msg) {
- alert("자바스크립트" + msg);
- }
'Web Tech > Silverlight' 카테고리의 다른 글
| MAC OS 에서 SBS라디오/TV 시청하기 (0) | 2011.08.12 |
|---|---|
| 실버라이트 4 프로파일링이 되는 VS 버전 (0) | 2010.11.25 |
| Silverlight SDK 설치하고 MSDN에 설정하는법 (0) | 2008.11.13 |
| Sliverlight Get Start Install <2008.11.12> (0) | 2008.11.12 |
| 실버라이트 2.0 출시 예정!!! (0) | 2008.10.14 |
W3C HTML Validator
웹 표준이나 HTML 표준안에 잘 따라졌는지 검사할 때 사용하는 URL HTML 이 제대로 써졌는지 확인할 때 유용한 듯
테스트로 티스토리 블로그 주소를 넣었더니 허거거걱 에러 135개...
내가 못고치는 부분에서도 에러 많이 나는데 쩝... 어쩐담
'Web Tech' 카테고리의 다른 글
| SBS뉴스 페이스북 페이지 퍼가기... (0) | 2016.03.29 |
|---|---|
| 페이스 북 URL 공유 캐시 지우기.. (0) | 2011.05.02 |
| IE9 점프 리스트 사용하기... (0) | 2011.04.11 |
RPM PHP 설치 후 설정파일에 추가 내용
YUM으로 PHP를 설치했는데 잘 돌다가 최근 업데이트 한 이후에....
갑자기 안 돌아가는 것 같아서... 확인해 보니
/etc/httpd/conf.d/php.conf 에 다음과 같은 문장이 필요했다.
AddType application/x-httpd-php .php .html .htm .inc
'Web Tech > PHP,Perl,Python' 카테고리의 다른 글
| IronPython (0) | 2008.03.12 |
|---|---|
| PHP에서 쌈박하게 도는... WEB 하드 솔루션? (2) | 2007.12.12 |
| [하늘높이의 쓸데없는 쉘 프로그램 3] EUC-KR -> UTF-8 (2) | 2007.04.28 |
| [하늘높이의 쓸데없는 쉘 프로그램 2] 아침마다 EBS 영어방송 녹음하자 (0) | 2007.04.28 |
| [하늘높이의 쓸데없는 쉘 프로그램 1] 아침마다 EBS 영어방송 듣기 -.- (0) | 2007.04.28 |
IIS7 - HTTP 모듈과 HTTP 처리기 비교
항목 | HTTP 모듈(HttpModule) | HTTP처리기(HttpHandler, HttpAsyncHandler(비동기)) |
요청 반응 | 모든 요청을 프로세싱 | 특정 확장자(*.ext)에 대해서 프로세싱 |
사용가능개체 | 인증,캐쉬,콘텍스트,권한,프로세스,매핑등 모든 작업을 관리 | Request, Response, Session, Server 개체 사용가능 |
이벤트 | 접근->보안->캐쉬->실행(핸들로)->로깅 등 19가지 이벤트를 후킹 | 모듈의 HandlerExecute 이벤트에 ProcessRequest 실행 |
사례 | 보안, | 특정확장자로 제공하는 RSS 피드 |
통계, 로깅(중앙 집중식 처리 가능) | 전용 콘텐츠의 내용을 실시간으로 변경하는 특정 처리기 작성 가능 | |
모니터링 및 제어, | 해석기 | |
전역 문자열 치환 등 프로그램을 개발(페이지 파싱후 변경) |
| |
설정 | IIS 관리 메뉴-> 모듈 | IIS 관리 메뉴-> 처리기 매핑 |
설치 경로 | /BIN(DLL) | /BIN(DLL) |
/APP_CODE(SOURCE CODE) | /APP_CODE(SOURCE CODE) | |
IIS 6.0 유사기능 | ISAPI FILTER(네이티브 코드로만 작성가능) | ISAPI EXTENTION(네이티브 코드로만 작성가능) |
사용 예 | 인증, 압축 모듈 등 | .aspx 파일을 해석하는 ASP.NET 페이지 처리기 |
호출 개체 | 리퀘스트 발생시 Init 함수 호출 | IHttpHandlerFactory |
'Web Tech > ASP.NET,ASP' 카테고리의 다른 글
| IIS7 - HTTP 모듈 이벤트 순서 (0) | 2009.05.07 |
|---|---|
| SQL Injection 처리 2 (2) | 2008.11.13 |
| SQL Injection 처리 (2) | 2008.11.06 |
| [ASP]서버의 특정파일에서 특정부분만 정보를 읽어오기 (1) | 2008.08.11 |
IIS7 - HTTP 모듈 이벤트 순서
HTTP 모듈의 요청 처리
- BeginRequest - 새 요청을 만들었음을 신호로 알립니다
- AuthenticateRequest - 구성된 인증 메커니즘에서 현재 요청을 인증했음을 신호로 알립니다.
- PostAuthenticateRequest - AuthenticateRequest 이벤트 다음에 발생합니다.
- AuthorizeRequest - 이벤트는 IIS에서 현재 요청에 권한을 부여했음을 신호로 알립니다.
- PostAuthorizeRequest - AuthorizeRequest 이벤트 다음에 발생합니다.
- ResolveRequestCache - 인증 이벤트를 완료하여 이벤트 처리기(예: 페이지 또는 XML Web services)의 실행을 무시하고 캐싱 모듈이 캐시 요청을 처리하도록 하는 경우 발생합니다.
-
PostResolveRequestCache 이벤트 다음과 PostMapRequestHandler 이벤트 전에 이벤트 처리기(요청 URL에 해당하는 페이지)가 만들어집니다. 서버에서 통합 모드로 IIS 7.0이 실행되고 있으며 .NET Framework 버전 3.0 이상이 있는 경우 MapRequestHandler 이벤트가 발생합니다. 하지만 서버에서 클래식 모드로 IIS 7.0 또는 이전 버전의 IIS가 실행되고 있으면 이 이벤트를 처리할 수 없습니다.
- PostMapRequestHandler - 현재 요청을 적절한 이벤트 처리기에 매핑한 경우 발생합니다.
- AcquireRequestState - 현재 요청과 관련된 현재 상태를 가져오는 경우 발생합니다.
- PostAcquireRequestState AcquireRequestState 이벤트 다음에 발생합니다.
- PreRequestHandlerExecute - 페이지 또는 XML Web services 같은 이벤트 처리기의 실행을 시작하기 바로 전에 발생합니다.
- PostRequestHandlerExecute - ASP.NET 이벤트 처리기가 실행을 완료하는 경우 발생합니다.
- ReleaseRequestState - 이벤트 처리기 실행을 완료한 후 발생합니다.현재 상태를 저장 할 수 있습니다.
- PostReleaseRequestState - 이벤트 처리기의 실행을 완료하고 요청 상태 데이터가 저장된 경우 발생합니다.
- UpdateRequestCache - 캐싱 모듈이 캐시의 다음 요청을 처리하는 데 사용할 응답을 저장하도록 하는 경우 발생합니다.
- PostUpdateRequestCache - 캐싱 모듈의 업데이트 및 캐시의 다음 요청을 처리하는 데 사용되는 응답의 저장을 완료하는 경우 발생합니다.
-
LogRequest. - ASP.NET에서 현재 요청에 대한 로깅을 수행하기 직전에 발생합니다.
이 이벤트는 IIS 7.0 통합 모드 및 .NET Framework 3.0 이상에서 지원됩니다.
-
PostLogRequest - LogRequest 이벤트에 대한 모든 이벤트 처리기의 처리를 완료한 경우 발생합니다.
이 이벤트는 IIS 7.0 통합 모드 및 .NET Framework 3.0 이상에서 지원됩니다.
- EndRequest - 요청에 응답할 때 실행의 HTTP 파이프라인 체인에서 마지막 이벤트로 발생합니다.
출저: MSDN http://msdn.microsoft.com/ko-kr/library/system.web.httpapplication_events.aspx
'Web Tech > ASP.NET,ASP' 카테고리의 다른 글
| IIS7 - HTTP 모듈과 HTTP 처리기 비교 (0) | 2009.05.07 |
|---|---|
| SQL Injection 처리 2 (2) | 2008.11.13 |
| SQL Injection 처리 (2) | 2008.11.06 |
| [ASP]서버의 특정파일에서 특정부분만 정보를 읽어오기 (1) | 2008.08.11 |
SQL Injection 처리 2
SQL Injection 처리 이 글을 작성한 지 한 일주일 정도가 흘렀는데…
블로그에 이 키워드로 방문하시는 분이 꽤 많으신 듯…
해당 키워드를 다시 찾아보니…
구글에 찾아보니 검색된 사이트가 28300여 개로 늘었다. (허걱 4배나…)
음 “빵빵용용”님의 새 글(http://saybox.tistory.com/546 )을 읽어 보면 이 공격의 원인도 보이고 해결 방법도 보인다.
하지만…
Request 를 받는 모든 소스를 수정한다는 것은…만만한 작업은 아니더라...
지금 사이트도 Request를 검색해보니 4~500개
하지만 이 사이트는 1년에 글 한 개 올라오기 힘든 회사 소개 홈페이지 인데…
그것을 위해 게시판 소스를 다 뒤집자니 시간이 아깝고… 검색된 리퀘스트 문장은 4~500개에 가깝고…
그래서 어떻게 편하게 할까 고민해 봤다.
그리고 생각해 난 방법이
이렇게 커넥션 문장 아래에… GET과 POST를 모두 조사해서 DB 문장이 들어오면 에러메시지를 뿌리고 Response.end !!
(사이트 성격에 따라 이렇게 처리해도 무관한 사이트도 있을 것 같아서 올려 봅니다. 참고하세요.!~)
<% Set pConn = Server.CreateObject("ADODB.Connection")
pConn.Open sConnStr Function DBStringCheck(strRequest,strCompare) if instr(Lcase(strRequest),strCompare) > 0 then
response.end end if End Function For Each item1 in Request.QueryString '//차단할 단어를 입력 call DBStringCheck(Request.QueryString(item1),chr(39)) call DBStringCheck(Request.QueryString(item1),"exec") call DBStringCheck(Request.QueryString(item1),"select") call DBStringCheck(Request.QueryString(item1),"xp_") call DBStringCheck(Request.QueryString(item1),"char") call DBStringCheck(Request.QueryString(item1),";") Next For Each item1 in Request.Form '//차단할 단어를 입력 call DBStringCheck(Request.Form(item1),chr(39)) call DBStringCheck(Request.Form(item1),"exec") call DBStringCheck(Request.Form(item1),"select") call DBStringCheck(Request.Form(item1),"xp_") call DBStringCheck(Request.Form(item1),"char") call DBStringCheck(Request.Form(item1),";") Next %> |
'Web Tech > ASP.NET,ASP' 카테고리의 다른 글
| IIS7 - HTTP 모듈과 HTTP 처리기 비교 (0) | 2009.05.07 |
|---|---|
| IIS7 - HTTP 모듈 이벤트 순서 (0) | 2009.05.07 |
| SQL Injection 처리 (2) | 2008.11.06 |
| [ASP]서버의 특정파일에서 특정부분만 정보를 읽어오기 (1) | 2008.08.11 |
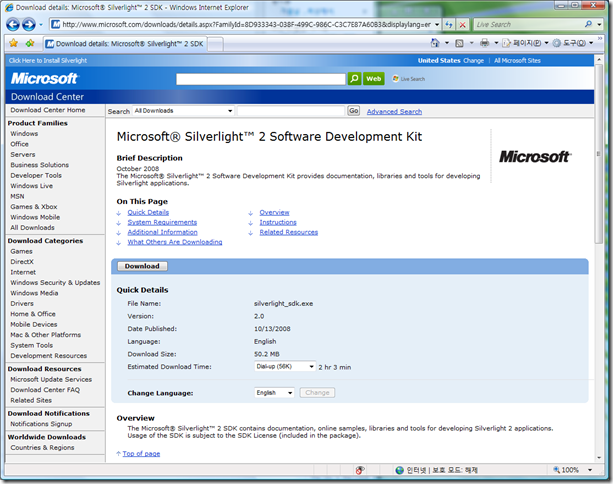
Silverlight SDK 설치하고 MSDN에 설정하는법
실버라이트 2 SDK 를 위의 주소에서 다운받아 설치합니다.
C:\Program Files\Microsoft SDKs\Silverlight\v2.0\Documentation\VS-Help\en-us\Readme.txt를 읽어보니
1. Open Visual Studio (you might have to open VS as an administrator).
2. In the Help menu, choose Index. Microsoft Document Explorer displays.
3. In the Filtered by: drop-down, choose to (unfiltered).
4. In the Look for field, type Collection Manager.
5. Below the Collection Manager heading, double click Help.
6. Below the Collections available for inclusion in VSCC heading, check Microsoft Silverlight 2 SDK Documentation.
7. Click Update VSCC.
이렇게 나오는데 실행하고 3번 필터링 기준을 조절하는 것까지는 알겠는데 Collection Manager는 뭔가?
(아무리 영어로 입력해도 검색이 안되네 –.-)
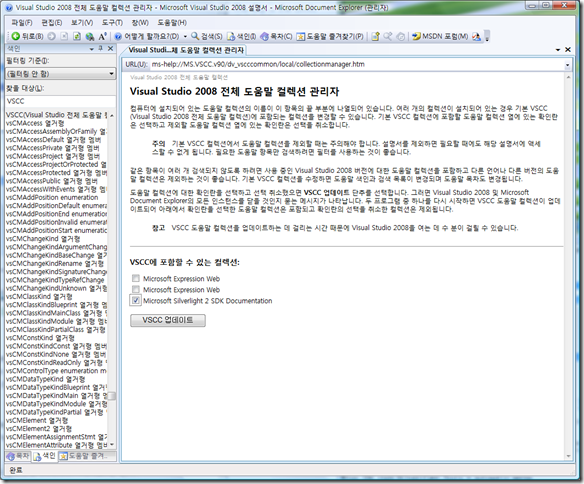
검색에 VSCC로 검색해 보니 VSCC(Visual Studio 전체 도움말 컬렉션) 이라는 것이 잡힌다.
이곳에서 Microsoft Silverlight 2 SDK Documentation 선택하고 VSCC 를 업데이트 해보자!!
그리고 MSDN을 재 시작 하니 도움말을 업데이트 중!!(쫌 걸린다.)
'Web Tech > Silverlight' 카테고리의 다른 글
| 실버라이트 4 프로파일링이 되는 VS 버전 (0) | 2010.11.25 |
|---|---|
| 자바스크립트와 실버라이트 상호작용 (0) | 2010.02.08 |
| Sliverlight Get Start Install <2008.11.12> (0) | 2008.11.12 |
| 실버라이트 2.0 출시 예정!!! (0) | 2008.10.14 |
| 실버라이트 한글 폰트 사용하기 (0) | 2008.03.18 |