실버라이트 한글 사용하기
'Web Tech > Silverlight' 카테고리의 다른 글
| Silverlight Architecture (0) | 2007.08.09 |
|---|---|
| 실버라이트 RC1 (0) | 2007.08.06 |
| Windows 2003에서의 실버라이트 (0) | 2007.07.30 |
| 실버라이트를 이용하여 RSS 리더 만들기 (0) | 2007.07.25 |
| 실버라이트 링크 모음 (0) | 2007.07.23 |
이틀간의 주말과 휴가....
이번달에는 왜이리 한것 없이 힘이 드는지...
주말 시간을 파김치로 보냈다...
여름이라 그런가.....
괜히 짜증나고 괜히 피곤하고 괜히 실증나고....
변화가 필요한 시기 같은데....
휴가를 다녀오면 쪼금 좋아질까나?
'삶의 지혜 > 자기 반성의 시간?' 카테고리의 다른 글
| 글쓰기가 점점 더 어렵다 (0) | 2016.04.19 |
|---|---|
| 사람이 미래 그리고 실수, 실패와 배울점 (0) | 2016.04.14 |
| sdf를 지나가면서 보다가 (0) | 2015.05.21 |
| 사명감...과 나이든 소프트웨어 개발자의 생각 (0) | 2014.11.12 |
| 선후배,역할의 롤에 관하여... (0) | 2012.05.04 |
Windows 2003에서의 실버라이트
회사에서는 여차 저차에서 Windows 2003을 사용하는데...
Visual Studio 2007 Beta를 깔고 Expression Blend를 설치하고
이곳저곳에서 받은 샘플 소스들을 돌렸더니....
이런 C# Import 문장에서 부터 오류가 줄줄줄.....
어라 아직 Windows 2003에서는 안되나?
Blend 2는 설치 조차 되지도 않더라..
'Web Tech > Silverlight' 카테고리의 다른 글
| 실버라이트 RC1 (0) | 2007.08.06 |
|---|---|
| 실버라이트 한글 사용하기 (0) | 2007.08.01 |
| 실버라이트를 이용하여 RSS 리더 만들기 (0) | 2007.07.25 |
| 실버라이트 링크 모음 (0) | 2007.07.23 |
| From A to Z... 50 Silverlight Applications (2) | 2007.07.23 |
Live Writer Test
'삶의 지혜 > 블로그 놀이' 카테고리의 다른 글
| 파이어 폭스3 - 다운로드 데이 (0) | 2008.05.30 |
|---|---|
| MS Word 2007에서 티스토리 블로깅하기 (0) | 2007.08.09 |
| 네이버 블로그.. (0) | 2007.07.19 |
| 스킨을 뭘로할까?... (0) | 2007.07.06 |
| The sky is the limit. (2) | 2007.07.05 |
실버라이트를 이용하여 RSS 리더 만들기
Silverlight Technical Articles
Laurence Moroney
Updated: May 2007
Applies to:
Silverlight
ASP.NET
Summary: Learn how to use Microsoft Silverlight and RSS through ASP.NET to create a simple hero bar that is easily customizable and regenerated. (11 printed pages)
Contents
Introduction
Creating the XAML Template.
Using RSS
Building an ASP.NET Application to Generate XAML from the RSS Document
Managing the URLs
Rendering the Hero Banner in Silverlight
Introduction
We have all seen hero bars on our favorite websites—you know, the banner at the top of the site that rotates around new content and provides direct linkage to it? Did you know that it is easy to create a hero bar with Silverlight? Did you also know that it is just as easy to drive that hero bar content using RSS?
In this article, you'll see how to create a simple one that is easily customizable and can be regenerated simply by editing an RSS document. As such, you can have a hero bar that highlights new blog entries (where your blog is syndicated via RSS), and all you have to do to update the bar is create a new blog entry!
Figure 1 shows an example of a hero bar in action.
.gif)
Figure 1. Viewing a hero bar in Internet Explorer
This article will guide you through the following steps in order to construct a hero bar:
- You will create an XAML template that contains one item and any necessary resources, such as animations (Creating the XAML Template.).
- You will create an ASP.NET application that reads an RSS file and generates XAML using the template in Step 1 (Building an ASP.NET Application to Generate XAML from the RSS Document).
- You will create a second ASP.NET application that reads an RSS file and generates JavaScript code containing the URLs (Managing the URLs).
- You will create an HTML page that contains the Silverlight control, sourcing it from the ASP.NET application in Step 2 and from the JavaScript generator in Step 3 (Rendering the Hero Banner in Silverlight).
Creating the XAML Template
The hero bar in Figure 1 is a 960 × 150 pixel bar containing an image, a headline element with a larger font, and a details element with a smaller font. In XAML, these are collected together into a canvas such as the following:
<Canvas Width="960" Height="150" x:Name="cnvItem0" Opacity="0" MouseLeftButtonDown="javascript:DoClick">
<Canvas.Background>
<LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5">
<GradientStop Color="#FF310909" Offset="0"/>
<GradientStop Color="#FFAE0000" Offset="1"/>
</LinearGradientBrush>
</Canvas.Background>
<Image x:Name="img0" Width="344" Height="136"
Canvas.Left="8" Canvas.Top="8" Source=""/>
<TextBlock x:Name="hdln0" Width="576" Height="40"
Canvas.Left="376" Canvas.Top="8"
FontFamily="Tahoma" FontSize="24"
FontWeight="Normal" Foreground="#FFFFFFFF"
Text="Headline Text 1" TextWrapping="Wrap"/>
<TextBlock x:Name="detl0" Width="576"
Height="96" Canvas.Left="376"
Canvas.Top="48" FontFamily="Tahoma"
FontSize="14" FontWeight="Normal"
Foreground="#FFFFFFFF"
Text="Text Details 1 Describing the stuff inside the hero bar. Clicking anywhere on the bar should take us to the bar details page."
TextWrapping="Wrap"/>
</Canvas>Of course, you can use any XAML design that you like, but do take note of the element names. These names are used by the ASP.NET code to fish out the nodes using XPath.
In addition to this, you will likely want an animation that manages the transition between different banners. In the following example, the animation used is a fade in opacity from one element to the next:
<Storyboard x:Name="FadeIn" RepeatBehavior="Forever">
<DoubleAnimationUsingKeyFrames x:Name="Step0"
Storyboard.TargetName="cnvItem0"
Storyboard.TargetProperty="(UIElement.Opacity)" >
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
<SplineDoubleKeyFrame KeyTime="00:00:05" Value="1"/>
<SplineDoubleKeyFrame KeyTime="00:00:06" Value="0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>This example uses a DoubleAnimationUsingKeyFrames that fades the opacity of the item from 0 (invisible) to 1 (fully visible) over five seconds, and back to 0 over 1 further second. This will be used as the template for each animation. For example, if you have five elements on your hero bar, you will have five of these storyboards set up—one for each element.
Using RSS
The RSS specification defines an <item> node, which can contain a title, a link, a description, and a resource element such as a graphic or a video in an <enclosure> tag. This example uses images, but there is no reason why you couldn't use a video hero bar by specifying videos in the <enclosure> and using <MediaElement> instead of <Image> within your XAML.
The following is an example RSS document that contains links to Silverlight samples on Channel9, which you can update with any links you like.
<?xml version="1.0" encoding="ISO-8859-1" ?>
<rss version="2.0"><channel>
<title>W3Schools Home Page</title>
<link>http://www.w3schools.com</link>
<description>Free web building tutorials</description>
<item>
<title>Red v Blue, starring Scott Guthrie</title>
<link>http://channel9.msdn.com/playground/wpfe/rvbplayer/</link>
<description>ScottGu in Red v Blue. Can an executive shoot a gun?
Can he do it again?</description>
<enclosure
url="http://channel9.msdn.com/playground/wpfe/images/rvbplayer.jpg"
length="10659" type="image/jpeg" />
</item>
<item>
<title>Updated Grand Piano showing Keyboard input!</title>
<link>http://channel9.msdn.com/playground/wpfe/grandpiano/</link>
<description>Your chance to be the concert pianist
you always wanted to be...</description>
<enclosure
url="http://channel9.msdn.com/playground/wpfe/images/grandpiano.jpg"
length="6809" type="image/jpeg" />
</item>
<item>
<title>An online WPFE Pad</title>
<link>http://channel9.msdn.com/playground/wpfe/wpfepad/</link>
<description>A great little online notepad that allows
you to write and test your XAML</description>
<enclosure
url="http://channel9.msdn.com/playground/wpfe/images/wpfepad.jpg"
length="10938" type="image/jpeg" />
</item>
</channel>
</rss>If you are using RSS that is generated from your blog (for example), make sure that these nodes are supported. If they are not, you will need to amend your ASP.NET code in order to handle the structure of your RSS document.
Building an ASP.NET Application to Generate XAML from the RSS Document
The first thing you'll want to do is override the HTML output from the ASPX page—you will just want the ASPX page to write out XAML. The most straightforward way is to delete all markup on the ASPX page, except for the first line. For example, if you named your page "GenerateXaml.aspx," your page should have a line like the following:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="GenerateXaml.aspx.cs" Inherits="_Default" %>
You would then want to use code like the following on your Page_Load event handler:
protected void Page_Load(object sender, EventArgs e)
{
String strRSSDoc = Request.Params["feed"];
if (strRSSDoc == null)
strRSSDoc = Server.MapPath("rssfeed.xml");
WebClient rssClient = new WebClient();
Stream data = rssClient.OpenRead(strRSSDoc);
StreamReader reader = new StreamReader(data);
String sBuffer = reader.ReadToEnd();
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.LoadXml(sBuffer);
XmlDocument xmlXaml = GenerateXaml(xmlDoc);
Response.ContentType = "text/xml";
Response.Write(xmlXaml.OuterXml);
}Because this code takes a feed parameter, you can pass in the URI of an RSS document by calling http://server/GenerateXaml.aspx?feed=URI. Or if you omit this parameter, it will read the data from a file called rssfeed.xml in the same directory as the ASPX page.
It then reads this RSS file into an XAML document and calls the GenerateXaml helper function to create a new XmlDocument called "xmlXaml." It then writes the "xmlXaml" contents out to the response stream.
The workhorse of this application is the aforementioned GenerateXaml helper function. It's a big function, so we'll go through it step by step.
The first thing you'll need to do is to create the following:
XmlDocument xmlXaml = new XmlDocument();
xmlXaml.Load(Server.MapPath("template.xml"));
// Set up the namespaces. These are necessary for XPathing an
// XML Document that contains multiple name spaces
// Note: The default namespace does not have a prefix, but
// in order to XPath it, we have to prefix it with one,
// so I use 'd' (for default)
NameTable myn = new NameTable();
XmlNamespaceManager mng = new XmlNamespaceManager(new NameTable());
mng.AddNamespace("d",
"http://schemas.microsoft.com/winfx/2006/xaml/presentation");
mng.AddNamespace("x", "http://schemas.microsoft.com/winfx/2006/xaml");When using XAML in ASP.NET with the XML APIs, you need to use an XmlNameSpaceManager to handle the different namespaces. Some elements in Silverlight use the default namespace, while others use the extended namespace prefixed with an "x:" (i.e. "x:Name"). You need to specify a prefix for the namespace manager when using a default namespace, so the "d" prefix is used. For example, when searching for nodes in the default namespace "Image" using XPath, you will refer to it as "d:Image."
Next, you'll get the list of item nodes from the RSS document. To do this, you will use the SelectNodes API to return a NodeList of items.
// The Hero bar items are stored in the RSS 'item' node
//Get a nodelist of the items.
XmlNodeList xnItems = rssFeed.SelectNodes("//item");Now you'll want to iterate through this list and make copies of the XAML canvas for each node:
for (int lp = 0; lp < xnItems.Count; lp++)
{
if (lp == 0)
{
itemCanvasTemplate =
xmlXaml.SelectSingleNode("//d:Canvas[@x:Name='cnvItem0']", mng);
}
else
{
XmlNode xNodeToCopy =
xmlXaml.SelectSingleNode("//d:Canvas[@x:Name='cnvItem0']", mng);
itemCanvasTemplate = xNodeToCopy.Clone();
}Now that you have your node, you’ll want to edit the details, to put the image, headline and text from the RSS Item:
// Now that we have our node, we will customize it with the details taken from the RSS Item.
//First, set up the variables holding the RSS items.
string strItemTitle = xnItems[lp].SelectSingleNode("title").InnerText;
string strItemLink = xnItems[lp].SelectSingleNode("link").InnerText;
string strItemDescription =
xnItems[lp].SelectSingleNode("description").InnerText;
string strItemPicture =
xnItems[lp].SelectSingleNode("enclosure").Attributes["url"].InnerText;
// Then, edit the node with these items directly
// 1. Edit the canvas to give it a unique ID
string strCanvasName = "cnvItem" + lp;
itemCanvasTemplate.Attributes["x:Name"].Value = strCanvasName;
// 2. Edit the Image Name and Source
XmlNode xNode =
itemCanvasTemplate.SelectSingleNode("//d:Image[@x:Name='img0']", mng);
string strImageName = "img" + lp;
xNode.Attributes["x:Name"].Value = strImageName;
xNode.Attributes["Source"].Value = strItemPicture;
// 3. Edit the Headline Textblock name and content
xNode =
itemCanvasTemplate.SelectSingleNode("//d:TextBlock[@x:Name='hdln0']", mng);
string strHeadlineName = "hdln" + lp;
xNode.Attributes["x:Name"].Value = strHeadlineName;
xNode.Attributes["Text"].Value = strItemTitle;
// 4. Edit the Details Texblock name and content
xNode =
itemCanvasTemplate.SelectSingleNode("//d:TextBlock[@x:Name='detl0']", mng);
string strDetailsName = "detl" + lp;
xNode.Attributes["x:Name"].Value = strDetailsName;
xNode.Attributes["Text"].Value = strItemDescription;
xmlXaml.DocumentElement.AppendChild(itemCanvasTemplate);The process for cloning and editing the animation is very similar. You can see this in the code download for this article.
Managing the URLs
One small problem with XAML is that when you specify the JavaScript event handler for the page, you cannot parameterize it. Thus, you cannot put the individual URI for an element in the hero banner into your XAML like this:
MouseLeftButtonDown="javascript:DoClick(MyURI)"
To instead determine the URI, you will have to call a generic DoClick function and use the ID of the canvas that raised the event. A second ASPX page will read the RSS and generate a JavaScript array. The page containing the Silverlight banner can then reference this and the JavaScript event handler will use this JavaScript array.
The following is the C# code to write out a JavaScript array:
XmlNodeList xnItems = xmlDoc.SelectNodes("//item");
Response.Write("var urls = new Array()\n");
for (int lp = 0; lp < xnItems.Count; lp++)
{
string strItemLink = xnItems[lp].SelectSingleNode("link").InnerText;
Response.Write("urls[" + lp + "]='" + strItemLink + "';\n");
}And here is an example of a JavaScript array that it writes out:
var urls = new Array() urls[0]='http://channel9.msdn.com/playground/wpfe/rvbplayer/'; urls[1]='http://channel9.msdn.com/playground/wpfe/grandpiano/'; urls[2]='http://channel9.msdn.com/playground/wpfe/wpfepad/';
Rendering the Hero Banner in Silverlight
Now that you have all the pieces in place, it is a simple matter to render the hero banner using Silverlight.
The complete code for an HTML page that implements it, along with the JavaScript to handle the URLs follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html >
<head>
<title>Untitled Page</title>
<script type="text/javascript" src="js/silverlight.js"></script>
<script type="text/javascript" src="js/createSilverlight.js"></script>
<script type="text/javascript" src="GenerateJS.aspx"></script>
<script type="text/javascript">
function DoClick(sender,args)
{
var n = sender.name.replace(/cnvItem/,"");
window.open(urls[n]);
}
</script>
</head>
<body>
<div id='slControlHost'>
<script type="text/javascript">
createSilverlight();
</script>
</div>
</body>
</html>Notice the reference to the GenerateJS.aspx page is a <script> reference. This will call the GenerateJS.aspx page, which in turn generates a JavaScript array (as in the previous section).
The <Canvas> elements in the XAML specifies that DoClick should handle the mouse left button down, and this function is implemented here. It creates n, a new var. It also sets it to the value of the sender, replacing the string cnvItem with an empty string.
The sender contains the name of the canvas that raised the event, such as cnvItem0, cnvItem1. Replacing cnvItem with an empty string then assigns n to 0 or 1 in these cases. Then, to navigate to a URL specified in the urls array (generated by GenerateJS.aspx), you use Window.Open(urls[n]).
Finally, it sets up the Silverlight control using the call with createSilverlight(). This is present in the createSilverlight.js javascript library that was included at the top of the page. This contains the instantiation code for the Silverlight control that you can see here:
function createSilverlight()
{
Sys.Silverlight.createObject("GenerateXaml.aspx",
slControlHost, "slControl1",
{width:'960', height:'150', inplaceInstallPrompt:true,
background:'black', isWindowless:'true',
framerate:'24', version:'0.8'
},
{onError:null, onLoad:null},
null);
}The first parameter is GenerateXaml.aspx, which generates the XAML as we saw earlier. Silverlight then renders it. As such, you'll now have a hero banner on your page, which you can easily amend using different XAML, and easily update by updating your RSS.
This shows how Silverlight fits nicely into the overall developer ecosystem of Microsoft tools—using RSS, ASP.NET, XAML and Silverlight to mash-up a new application!
'Web Tech > Silverlight' 카테고리의 다른 글
| 실버라이트 RC1 (0) | 2007.08.06 |
|---|---|
| 실버라이트 한글 사용하기 (0) | 2007.08.01 |
| Windows 2003에서의 실버라이트 (0) | 2007.07.30 |
| 실버라이트 링크 모음 (0) | 2007.07.23 |
| From A to Z... 50 Silverlight Applications (2) | 2007.07.23 |
실버라이트 링크 모음
공식사이트
실버라이트
http://silverlight.net/
실버라이트 코리아
http://www.microsoft.com/korea/silverlight/
MS 에반젤리스트
준서아빠가 생각하는 행복한 UX 이야기
http://uxkorea.net
황리건 블로그 시즌2 :: UX Factory
www.uxfactory.net
계속 업데이트 됩니다.
개인 블로그
UX엔지니어 - MS MVP
http://winkey.tistory.com
유령 회사 공도소프트
http://gongdo.tistory.com
'Web Tech > Silverlight' 카테고리의 다른 글
| 실버라이트 RC1 (0) | 2007.08.06 |
|---|---|
| 실버라이트 한글 사용하기 (0) | 2007.08.01 |
| Windows 2003에서의 실버라이트 (0) | 2007.07.30 |
| 실버라이트를 이용하여 RSS 리더 만들기 (0) | 2007.07.25 |
| From A to Z... 50 Silverlight Applications (2) | 2007.07.23 |
From A to Z... 50 Silverlight Applications
Tim Sneath의 블로그 에 있는 글입니다.
실버라이트 어플리케이션의 From A to Z 50 입니다.
실버라이트로 무엇을 할수 있을까 자꾸 머리를 짜내어 보는데 가끔 깜짝 놀래는 서비스들이 많습니다.
관심있으신분은 한번 보세요.
'Web Tech > Silverlight' 카테고리의 다른 글
| 실버라이트 RC1 (0) | 2007.08.06 |
|---|---|
| 실버라이트 한글 사용하기 (0) | 2007.08.01 |
| Windows 2003에서의 실버라이트 (0) | 2007.07.30 |
| 실버라이트를 이용하여 RSS 리더 만들기 (0) | 2007.07.25 |
| 실버라이트 링크 모음 (0) | 2007.07.23 |

물론 초저가 듀얼코어 사양이지만 듀얼코어....
정말 빠르군요. 최근에 계속 집에 컴퓨터가 말썽이어서 집에와서는 블로그 및 학습을 전혀하지 못했는데요.
(핑계죠 -.-)
어쨋든 좋아진 시스템으로 놀지않고 학습에 매진해야 할텐데....새로운 걱정입니다.^^
업그레읻 사양은 AMD 브리즈번 4000+ 와 기가바이트 GA-MA69G-S3H 보드 입니다.
합이 15만원 정도인데요. 이렇게 빠를수가...
램은 전에 저렴할 때 3만원에 1기가씩 2기가 사놓은것이 있었죠^^ ㅋㅋㅋ
그냥 64Bit Vista로 갈까?
'Hardware' 카테고리의 다른 글
| 아주 귀찮은 라즈베리 파이에 라즈비안설치기 (0) | 2015.11.04 |
|---|---|
| 블루투스 마우스 로지텍 V470 (0) | 2010.02.07 |
| 1TB 하드디스크 구매!!! (0) | 2009.11.05 |
| 이달의 지름 미니 PMP 폴릭 : CP100 (0) | 2009.02.24 |
네이버 블로그..

네이버 블로그
블로그를 두개를 이용할려니 이것썼다 저것썻다...
하나로 모을까?
일장일단이 있어서 영....
'삶의 지혜 > 블로그 놀이' 카테고리의 다른 글
| 파이어 폭스3 - 다운로드 데이 (0) | 2008.05.30 |
|---|---|
| MS Word 2007에서 티스토리 블로깅하기 (0) | 2007.08.09 |
| Live Writer Test (0) | 2007.07.30 |
| 스킨을 뭘로할까?... (0) | 2007.07.06 |
| The sky is the limit. (2) | 2007.07.05 |
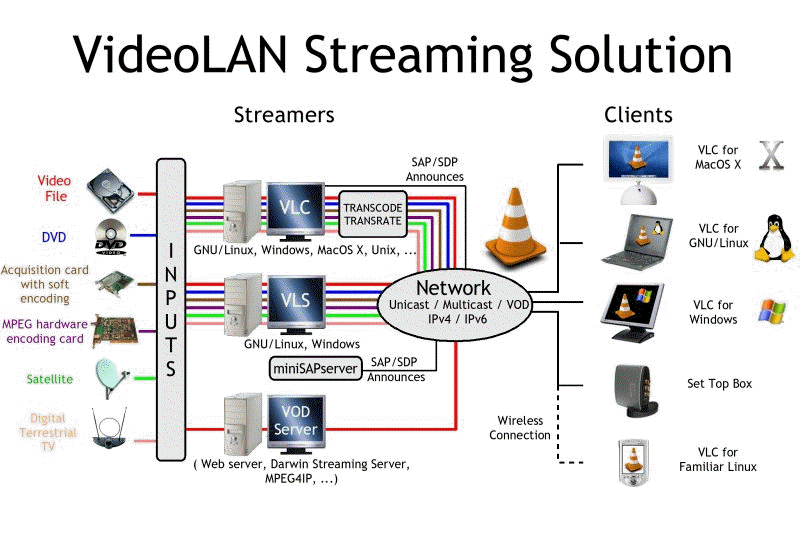
VLC 다운로드 경로와 매뉴얼 링크

VLC
http://www.videolan.org/vlc/
VLC Play Howto
http://www.videolan.org/doc/play-howto/en/play-howto-en.pdf
VLC Streaming Howto
http://www.videolan.org/doc/streaming-howto/en/streaming-howto-en.pdf
VLS user guide
http://www.videolan.org/doc/vls-user-guide/en/vls-user-guide-en.pdf
VideoLAN FAQ
http://www.videolan.org/doc/faq/en/videolan-faq-en.pdf
VLS
http://download.videolan.org/pub/videolan/vls/
'Media Tech > WMP,WME,WMS' 카테고리의 다른 글
| Windows Server 2008 미디어서비스 설치하기 (2) | 2008.12.19 |
|---|---|
| 윈도우 비스타에서 Windows Media Encoder 사용하기 (0) | 2007.08.06 |
| 윈도우 비스타 사이드바 가젯(Gadget) 고릴라... (0) | 2007.03.19 |
| 진화하는 라디오...... SBS 고릴라 (0) | 2006.06.08 |
| WMT Webcasting (0) | 2006.05.29 |
Video codecs tutorial
비디오 코덱 튜토리얼
오늘 서핑하다 재미있는 글을 발견해서 원본글은 출저 링크를 눌러보시라...
그런데 일단 영어의 압박이 있으니 그림만이라도 자세히 보자!!
시간날때 영어는 사전 펴가며 -.-

Figure 1: Chronological progression of ITU and MPEG standard [10]

Figure 2: Standard Motion Compensated Video Coding

Figure 3: An illustration of inter-frame prediction in I, P and B Frames

Figure 4: Effectiveness of basic techniques. 1) No MC; 2) Adding Skip mode to form a CR coder. Case 3) Allow only zero-valued MVs. 4) Allow integer-pel MC. 5) Allow half-pel MC 6) Allowing 4-MV; 7) Allowing quarter-pel MC. Refer to [7] for additional details 
View full size
Figure 5: H.264 Block diagram and features [10]
Table 1: Key compression features in standard codecs
Table 2: Codecs typically used in standard applications and roadmap
'Media Tech > H.264,VC-1,Codec' 카테고리의 다른 글
| FFMPEG Rebuild (0) | 2009.12.09 |
|---|---|
| Apple's Darwin Streaming Server On Fedora 10 (0) | 2009.04.16 |
| VLC 로 트랜스코딩하기 (0) | 2009.02.11 |
| MKV 포맷... (3) | 2008.09.22 |
| [본문 스크랩] ADPCM/PCM (0) | 2006.05.29 |
스킨을 뭘로할까?...

아무래도 디자인 실력이 딸리는데........
그냥 가볼까 하다가도 아무래도 배경이 회색이라.. 쪼금 걸리고....
초록색이 사람의 집중력을 높인다는데 초록색으로 해볼까?
그런데 방문자 수가 괜찮네^^ 물론 포스트를 했을때만.....
'삶의 지혜 > 블로그 놀이' 카테고리의 다른 글
| 파이어 폭스3 - 다운로드 데이 (0) | 2008.05.30 |
|---|---|
| MS Word 2007에서 티스토리 블로깅하기 (0) | 2007.08.09 |
| Live Writer Test (0) | 2007.07.30 |
| 네이버 블로그.. (0) | 2007.07.19 |
| The sky is the limit. (2) | 2007.07.05 |
The sky is the limit.

블로그를 개설 했다. 아직은 룰을 정하고 다듬어야 할것이 많지만
막상 터뜨리고 나니 기분이 좋다. 몇주전부터 고민했는데 ^^
옛날에 찍어 놓은 사진중에서 한장 골라 올려 본다.^^
개설 도움 주신 분들: 상민, 체리필터, 노다
'삶의 지혜 > 블로그 놀이' 카테고리의 다른 글
| 파이어 폭스3 - 다운로드 데이 (0) | 2008.05.30 |
|---|---|
| MS Word 2007에서 티스토리 블로깅하기 (0) | 2007.08.09 |
| Live Writer Test (0) | 2007.07.30 |
| 네이버 블로그.. (0) | 2007.07.19 |
| 스킨을 뭘로할까?... (0) | 2007.07.06 |
[하늘높이의 쓸데없는 쉘 프로그램 3] EUC-KR -> UTF-8
주말에 조금 시간이 나서 집에 팽팽 놀리는 리눅스서버를 점검해봤습니다.
그런데 역시 UTF-8을 안쓰고 EUC-KR로 사용하니 뭔가 못쓰는 부분이 만더군요...
집집하기도 하고 그래서 결국! 좋아 UTF-8을 사용해보자! 라는 결론을 내리게 되었습니다.
그렇다면 한글세팅은 어떻게 할것인가...
1.터미널을 바꾸다.
SecureCRT가 UTF8 컨버팅을 해서 쓸때 읽는건 별문제가 없는데
쓰는것이 문제가 있더군요....이런 그래서 터미널 쓰는 프로그램을 바꿔보았습니다.
netSarang의 Xshell로 변경했습니다.
UI도 괜찮고 국산프로그램이라그런지 한글에서도 별문제 없더군요...
2.삼바 설정을 UTF-8로 ...
뭐 이건 많이들 아시죠?
dos charset = CP949
unix charset = UTF8
요렇게해놓으면 윈도우에서는 CP949(eucKR)로
리눅스에서는 UTF8로 파일이 저장이됩니다.
3.proftpd 컨버팅 패치
wget http://www.hakusan.tsg.ne.jp/tjkawa/software/misc/proftpd-iconv/pack/proftpd-1.2.10-iconv.patch.gz
gzip -d proftpd-1.2.10-iconv.patch.gz
wget ftp://ftp.proftpd.org/distrib/source/proftpd-1.2.10.tar.gz
tar -zxvf proftpd-1.2.10.tar.gz
patch -p0 < proftpd-1.2.10-iconv.patch
./configure
make
make install
나중에 실행할때
CharsetLocal UTF-8
CharsetRemote CP949
4.그럼 이제 남은 euckr들 파일들을 UTF8로 변환하자
convmv -f cp949 -t utf8 -r --notest *
convmv는 yum으로 받으라~ 이러면 끝!
'Web Tech > PHP,Perl,Python' 카테고리의 다른 글
| RPM PHP 설치 후 설정파일에 추가 내용 (0) | 2009.10.12 |
|---|---|
| IronPython (0) | 2008.03.12 |
| PHP에서 쌈박하게 도는... WEB 하드 솔루션? (2) | 2007.12.12 |
| [하늘높이의 쓸데없는 쉘 프로그램 2] 아침마다 EBS 영어방송 녹음하자 (0) | 2007.04.28 |
| [하늘높이의 쓸데없는 쉘 프로그램 1] 아침마다 EBS 영어방송 듣기 -.- (0) | 2007.04.28 |
[하늘높이의 쓸데없는 쉘 프로그램 2] 아침마다 EBS 영어방송 녹음하자
안녕하세요 하늘 높이 입니다.
올랜만에 글을 씁니다. 요즘에는 회사에서 영 정신이 없었나보네요.
요즘에 저두 운동을 해볼까 하고 생각중인데
시간이 아무래도 아까운듯 하여 다른것과 동시에 해볼까 하는 생각을 하게 되었습니다.
그래서 생각하게 된것이 역시 영어의 를들으면서 운동을 해볼까?
얼마나 갈지는 모르지만 현재 생각에 좋을것 같아서.....
어쨋든 하늘높이의 쓸데 없는 프로그램 1에 EBS로 알람을에 이어서 EBS 영어방송을 녹음하는 스크립트를 짜게 되었습니다.
먼저 record의 스크립트 소스 입니다.
http://kldp.org/node/68033에서 참조했습니다.
#!/bin/sh
TIME=$1
PROGNAME=$2
DATE=`/bin/date +%Y%m%d`
ARCHIVE=/home/exmemory/public_html/ebs
mkdir $ARCHIVE/$PROGNAME
URL1="mms://219.240.37.11/L-FM_300k"
OGG="$ARCHIVE/$PROGNAME/$DATE.ogg"
mkfifo ebsfifo
# records stream into wav file during specified period and kills a process
oggenc -q5 ebsfifo --output=$OGG -t$PROGNAME -aEBS -d$DATE &
mplayer $URL1 -ao pcm:file=ebsfifo &
sleep $TIME
kill %1
kill %2
생각보다 단순하죠?
앗 그런데 왜 ogg로 했냐구요? 글쎄요. 테스트 하는 도중에 제 컴퓨터에서 lame이 잘돌지 않더군요.
그래서 그냥 ogg도 좋을꺼 같아서 ogg로 했습니다. mp3로 해보실분들은 lame으로 해보시기 바랍니다.
그리고 /etc/crondtab 에 넣어주십시요.
record.sh 30m EBS_Record
반복 주기는 알아서 작성하시구요.^^
* 개인 학습을 위한 mp3 플레이어 용으로만 저장하시기 바랍니다.
* 저장된 파일의 판매 및 재 배포는 불법인거 아시죠?
'Web Tech > PHP,Perl,Python' 카테고리의 다른 글
| RPM PHP 설치 후 설정파일에 추가 내용 (0) | 2009.10.12 |
|---|---|
| IronPython (0) | 2008.03.12 |
| PHP에서 쌈박하게 도는... WEB 하드 솔루션? (2) | 2007.12.12 |
| [하늘높이의 쓸데없는 쉘 프로그램 3] EUC-KR -> UTF-8 (2) | 2007.04.28 |
| [하늘높이의 쓸데없는 쉘 프로그램 1] 아침마다 EBS 영어방송 듣기 -.- (0) | 2007.04.28 |